Ui Drawer, This article will show you the four steps needed.
Ui Drawer - If the tablet is set to standard (60 hz), there is no frame rate loss with the ui. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. In this article, we’ll look at how to add drawers to material ui. I prefer a minimal home screen, but with this device, all apps install their. Learn more about the properties and the css customization points. It's suitable for compact layouts where a dedicated dialog might feel intrusive. Drawers are commonly used as menus for desktop navigation, and as dialogs on mobile devices (similar to apple's sheets). Use modal navigation drawers in compact and medium window sizes. Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. This article will show you the four steps needed. React server components all nextui components already include the use client directive, which means you can import and use them directly in your rsc. Tagged with typescript, materialui, react. Samsung’s one ui 7 brings a host of exciting updates and visual tweaks. Appears as a dialog overlaying the app's content. Web the drawer component is a versatile ui element that. We will utilize the modal component to build the drawer. In this article, we’ll look at how to add drawers to material ui. From an ergonomic app drawer to an engaging lock screen animations, these features are exciting. Web material ui provides three types of drawers broadly: It’s a set of react components that have material design styles. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive (90 hz). Learn more about the properties and the css customization points. Web material ui is a material design library made for react. It can be useful when you need users to. Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. It's suitable for compact layouts where a dedicated dialog might feel intrusive. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive. Appears as a dialog overlaying the app's content. This article will show you the four steps needed. Web the react drawer component is a staple navigational component for responsive web apps. Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. Check the mui library's swipeabledrawer component. Start using @material/drawer in your project by running `npm i @material/drawer`. Navigation drawers provide quick access to other areas of an app without taking the user away from their current location. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. It revamped the. This article will show you the four steps needed. Try to swipe it on mobile from right to left and see how it. Web use standard navigation drawers in expanded, large, and extra large. Web vaul is the library that shadcn used to build his drawer i think now i can understand your probleme and i think i can help. The app’s bottom bar also includes new icons and labeling to add a modern touch to the design. It's suitable for compact layouts where a dedicated dialog might feel intrusive. Combines a text field with a modal date picker. Learn about the props, css, and other apis of this exported module. Web use standard navigation drawers in expanded, large, and. I already gave you an example in the original post. Web you can combine the dialog and drawer components to create a responsive dialog. It’s a set of react components that have material design styles. If the tablet is set to standard (60 hz), there is no frame rate loss with the ui. The app’s bottom bar also includes new. Use modal navigation drawers in compact and medium window sizes. Start using @material/drawer in your project by running `npm i @material/drawer`. If the tablet is set to standard (60 hz), there is no frame rate loss with the ui. Import { drawer } from '@mantine/core'; Api reference docs for the react swipeabledrawer component. Web api reference docs for the react drawer component. Web the drawer component is a panel that slides out from the edge of the screen. Api reference docs for the react swipeabledrawer component. After the one ui 6 update for the samsung galaxy tab a9+, there is significant frame rate loss with the ui if the tablet is set to adaptive (90 hz). Learn about the props, css, and other apis of this exported module. It’s a set of react components that have material design styles. We can make a responsive drawer by adding some media queries to show and hide the drawer. Function demo() { return {}} />; Web material ui is a material design library made for react. Use modal navigation drawers in compact and medium window sizes. Check the mui library's swipeabledrawer component. React server components all nextui components already include the use client directive, which means you can import and use them directly in your rsc. I prefer a minimal home screen, but with this device, all apps install their. Web first off, like most oukitel phones, the ui doesn't include an app drawer by default, which bothers me to no end. It's suitable for compact layouts where a dedicated dialog might feel intrusive. If you use mui for your project, consider using purecode.ai marketplace to access over 10000+
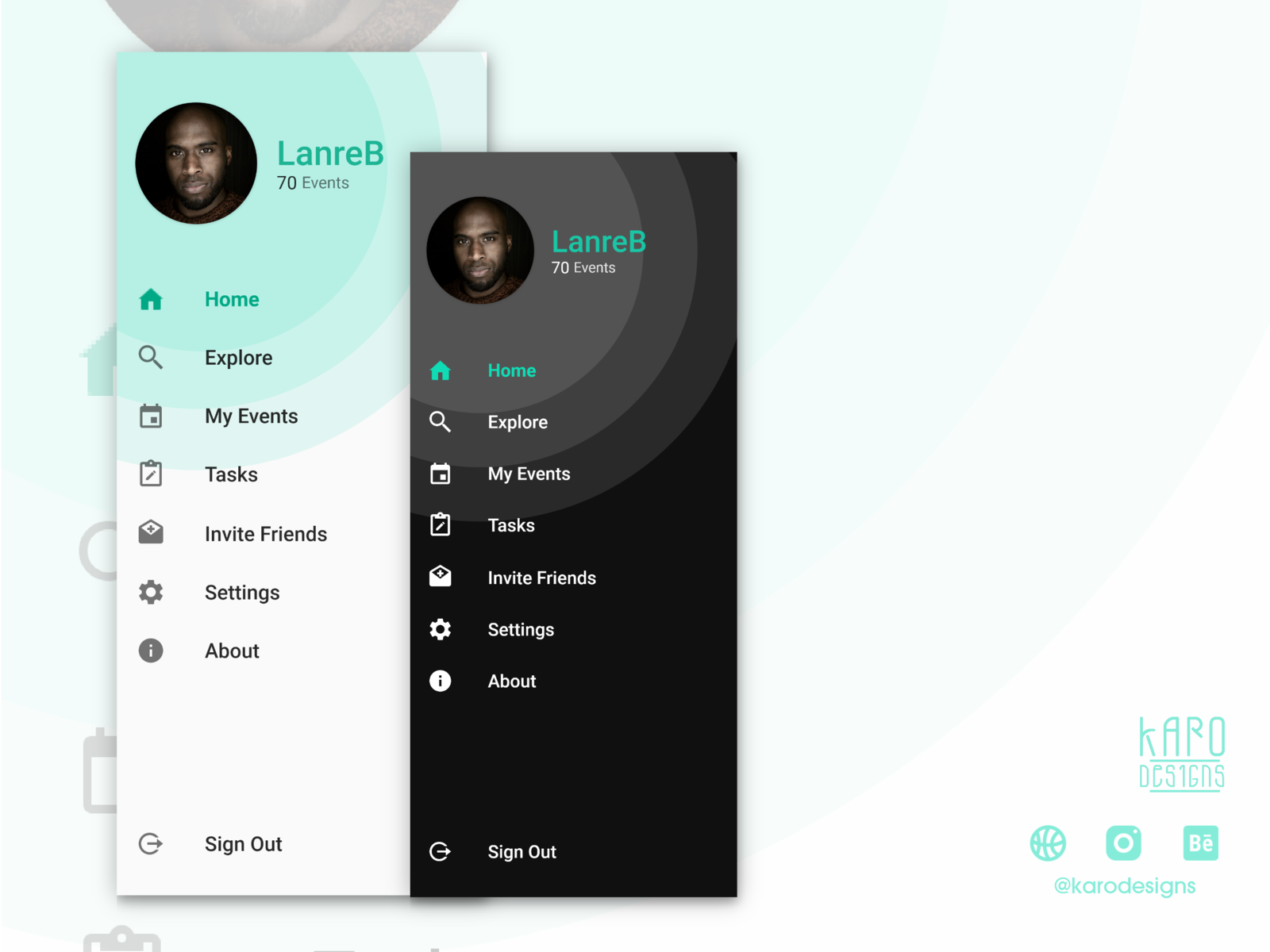
Side Drawer Navigation by Joshua Oghenekaro Okwe on Dribbble

Best Navigation Drawer Libraries for Android Project Viral Android

Navigation drawer Material Design

Collapsible Sidebar and Navigation Drawer Flutter UI YouTube

Flutter UI 3d Navigation Drawer Animation in Flutter

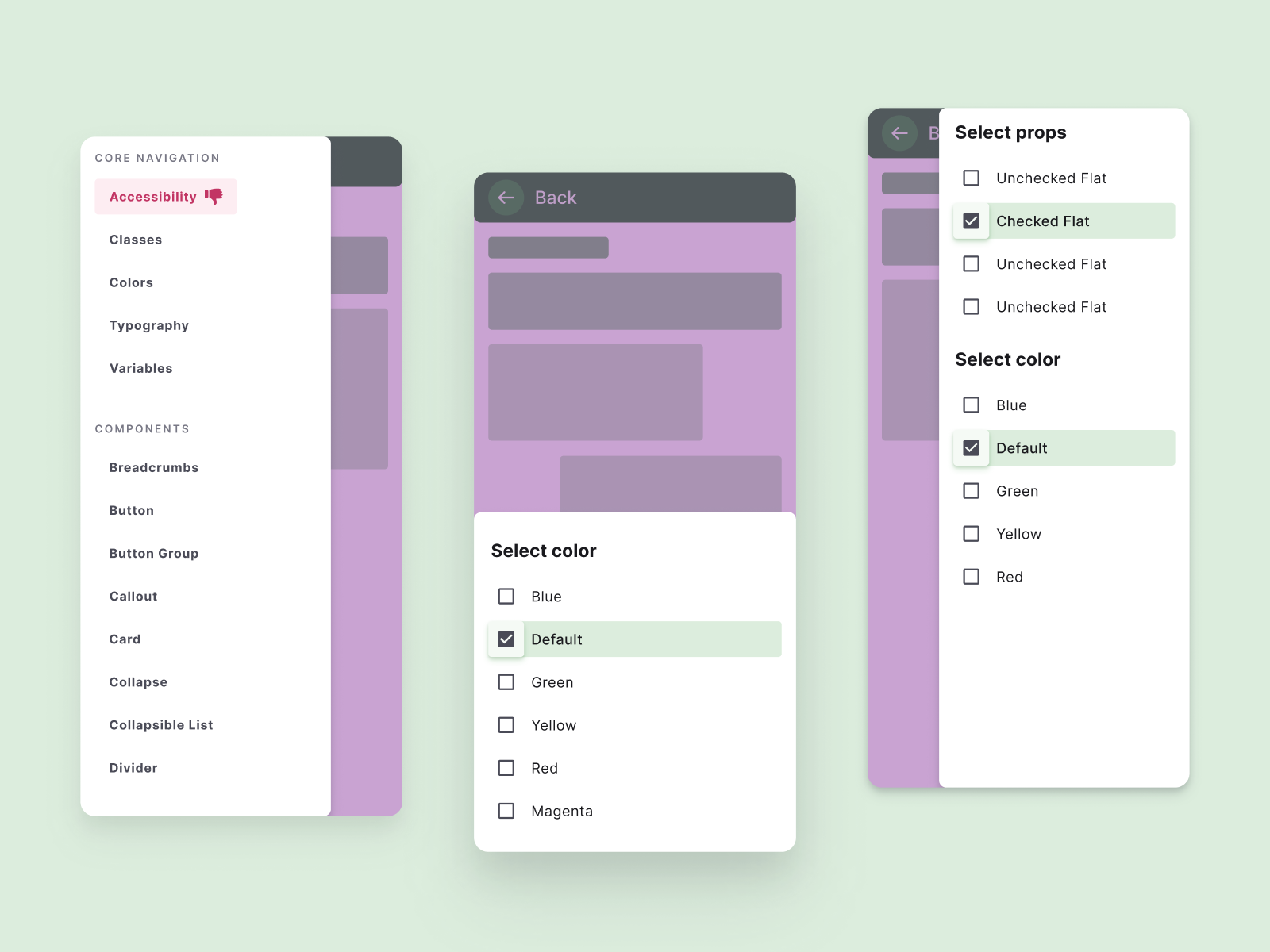
Navigation Drawer Menu Style Figma

React UI kit Navigation drawer design templates by Roman Kamushken

Responsive Navigation Drawer using HTML CSS & Javascript Drawer Menu

Mobile App Side Drawer Navigation UI UX Design by Ravi Gadhiya on Dribbble

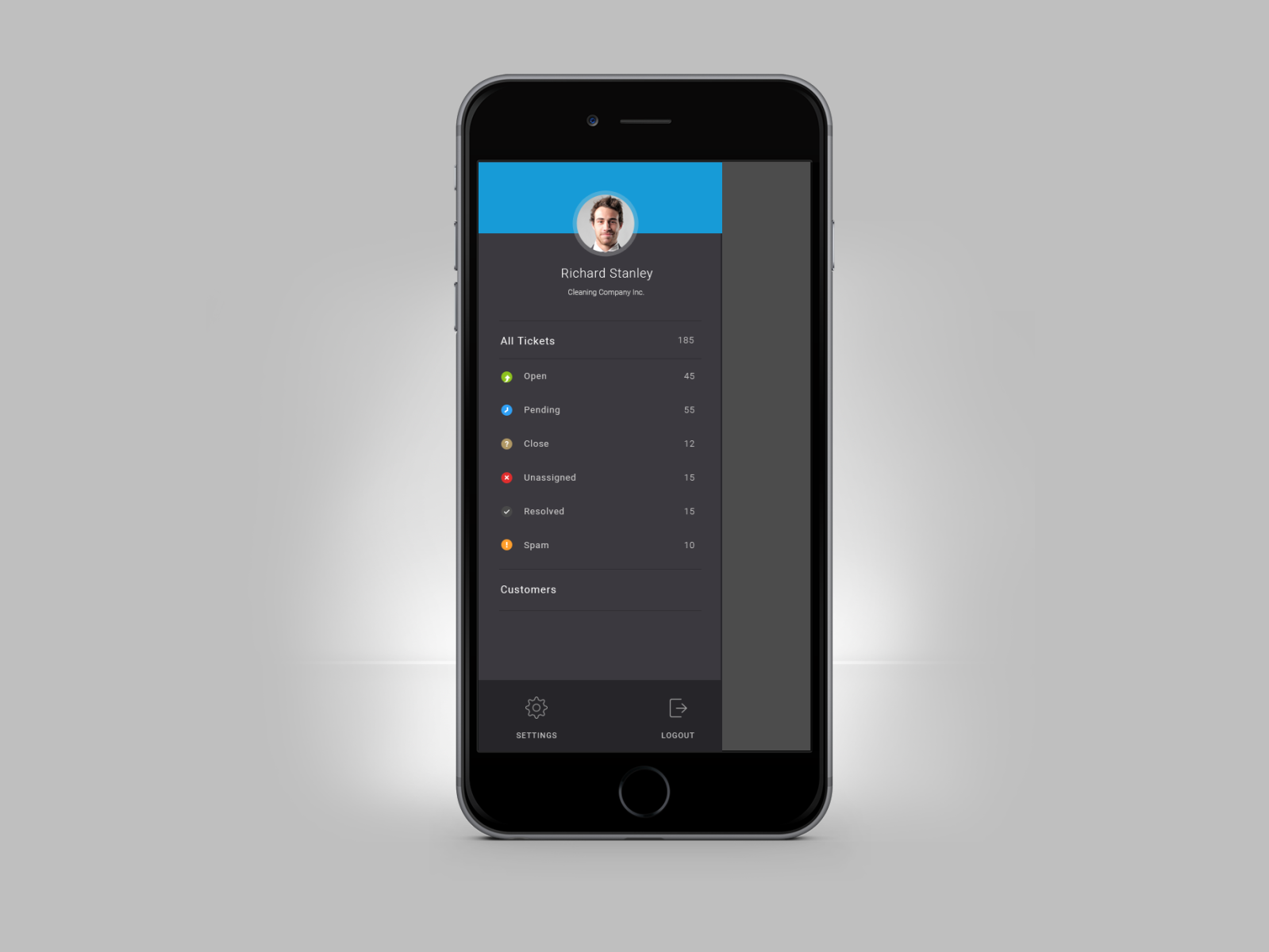
New style for app design simple bottom navigation with side navigation
Web Vaul Is The Library That Shadcn Used To Build His Drawer I Think Now I Can Understand Your Probleme And I Think I Can Help You If You Give Me An Example In A Sandbox.
Web Navigation Drawers Can Be Vertically Scrolled, Independent Of The Rest Of The Screen’s Content And Ui.
The App’s Bottom Bar Also Includes New Icons And Labeling To Add A Modern Touch To The Design.
Import { Drawer } From '@Mantine/Core';
Related Post: