Shadcn Drawer, Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui.
Shadcn Drawer - It will work when the drawer. See installation, usage, api reference, and preview code. Also they have made that drawer can be swiped with your finger on. Web so i have been testing components using astro and shadcn ui. Another user suggests a minimal reproduction and the original user admits a. See examples of how to create a responsive dialog and an edit profile. Web pick the components you need. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Store your child’s clothes, toys, books, movies,. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices. It is accessible, customizable, and open source. Web you can combine the dialog and drawer components to create a responsive dialog. Web learn how to use drawer, a component for vue that allows you to display a drawer on mobile devices. Web a user asks how to control a drawer component using state in shadcn and nextjs. Web learn how. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. I'm now testing the drawer component from shadcn. It will work when the drawer. Web learn how to use drawer, a drawer component for svelte, built on top of vaul. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. See examples, installation, usage, and api reference. See examples of responsive dialog, edit profile dialog, and dropdown menu. Also they have made that drawer can be swiped with your finger on. I'm now testing the drawer component from. Other users and the author discuss. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. Web a user asks how to control a drawer component using state in shadcn and nextjs. Web shadcn/ui is a library of beautifully designed. This renders a dialog component on desktop and a drawer on mobile. Web shadcn/ui docs components blocks charts themes. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. Breadcrumb button calendar card carousel chart new checkbox collapsible combobox command. Web basic difference i figured out was drawer slides in from the edge, while sheet appears on top of the content. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Another user suggests a minimal reproduction and the original user admits a. See examples, installation, usage, and api reference. Web shadcn/ui. Web you can combine the dialog and drawer components to create a responsive dialog. I'm now testing the drawer component from shadcn. It will work when the drawer. Web learn how to use drawer, a drawer component for react, built on top of vaul by emilkowalski_. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Web you can combine the dialog and drawer components to create a responsive dialog. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. Breadcrumb button. It is accessible, customizable, and open source. See installation, usage, api reference, and preview code. Web shadcn/ui is a library of beautifully designed components that you can copy and paste into your apps. See examples, installation, usage, and api reference. I'm now testing the drawer component from shadcn. Web shadcn/ui docs components blocks charts themes. Web pick the components you need. It will work when the drawer. Other users and the author discuss. See examples, installation, usage, and api reference. See installation, usage, api reference, and preview code. Another user suggests a minimal reproduction and the original user admits a. Web a user asks how to control a drawer component using state in shadcn and nextjs. But even though there are no errors in the. When using the next.js component, you can use navigationmenutriggerstyle() to apply the correct styles to the trigger. See examples, installation, usage, and api reference. Web pick the components you need. A window overlaid on either the primary window or another dialog window, rendering the content underneath inert. Web this division handles all drainage issues, including the maintenance of retention areas within the city, stormwater pumping stations, new construction of drainage, repairs of. Web you can combine the dialog and drawer components to create a responsive dialog. Web a sidebar to act as a persistent or temporary drawer, staying sticky/fixed to the left or right side, top bar sticky and the main content area scrollable like mui. Web you can use onclose event listener which is present in the drawer component and will trigger when ever the drawer closes. Web 可以将 dialog 和 drawer 组件结合使用来创建自适应对话框。这会在桌面上呈现一个 dialog 组件,在移动设备上呈现一个 drawer 组件。 Other users and the author discuss. Web captain’s beds combine storage into the structure of the platform to maximize floor space, while aiding in keeping the room tidy. I'm now testing the drawer component from shadcn.
shadcn/uiで新しくリリースされたDrawerを触ってみる
Repeatedly clicking buttons within drawer causes drawer to close

shadcn/uiで新しくリリースされたDrawerを触ってみる

shadcn/uiで新しくリリースされたDrawerを触ってみる

Introduction shadcn/ui
Drawer (Mobile) Input Fields Disappear Behind Keyboard on mobile

I fixed shadcn/ui Drawer for Mobile YouTube
Drawer position property missing · Issue 2602 · shadcnui/ui · GitHub

Figma

shadcn/uiで新しくリリースされたDrawerを触ってみる
It Will Work When The Drawer.
Use This As A Reference To Build Your Own Component.
Web So I Have Been Testing Components Using Astro And Shadcn Ui.
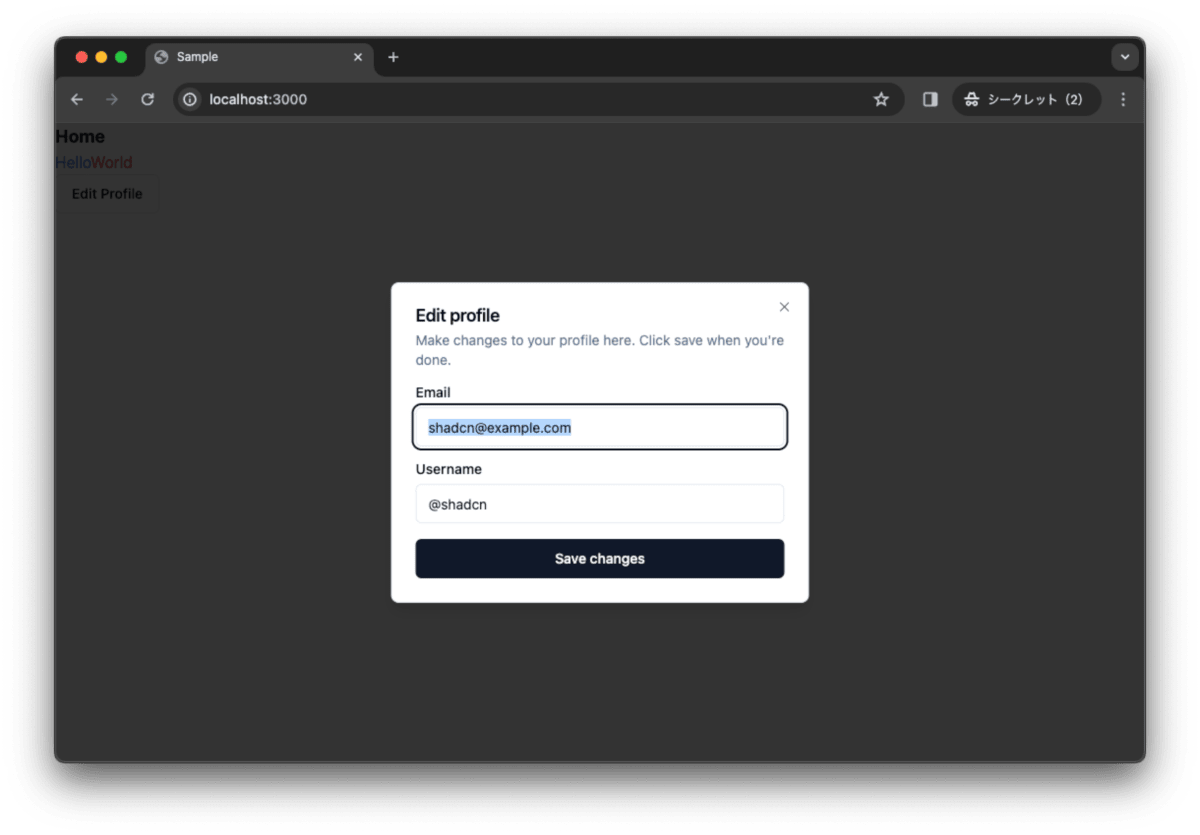
See Examples Of Responsive Dialog, Edit Profile Dialog, And Dropdown Menu.
Related Post: