Reactnativepaper Drawer, Web menus display a list of choices on temporary elevated surfaces.
Reactnativepaper Drawer - A component used to show an action item with an icon and a label in a navigation drawer. A component to group content inside a navigation drawer. Web a component to group content inside a navigation drawer. Works in both ios and android. Their placement varies based on the element that opens them. React native drawer, configurable to achieve material design style, slack style, parallax, and more. We also carry votivo candles, papryus & recycled paper greeting cards and the original. Web 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Import * as react from 'react'; Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web drawer.item | react native paper. Import * as react from 'react'; Web 297k subscribers in the florida community. Web a component to group content inside a navigation drawer. Web today we are taking a closer look at top drawer consignment in orlando, florida. Import * as react from 'react'; A component to group content inside a navigation drawer. Web drawer.section | react native paper. Works in both ios and android. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web 297k subscribers in the florida community. Web barn door storage cabinet with drawers and a wine cabinet. Web a component to group content inside a navigation drawer. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web menus display a list of choices on temporary elevated surfaces. Web 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Import * as react from 'react'; Web today we are taking a closer look at top drawer consignment in orlando, florida. Web a component to group content inside a navigation drawer. Web menus display. Web a component to group content inside a navigation drawer. You need to move the <drawer.screen> tags to layout function's children. Import * as react from 'react'; React native drawer, configurable to achieve material design style, slack style, parallax, and more. Web enjoy our online experience or stop by the store for something for you or your home. Web so it seems you want to use a custom drawer content, then: You'll need to wrap the in a to enable gestures. The unit features sliding barn styled. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. The subreddit about, for, and by alligators. Import * as react from 'react'; Web enjoy our online experience or stop by the store for something for you or your home. This cabinet was made out of maple plywood, hardwood and reclaimed lumber. We also carry votivo candles, papryus & recycled paper greeting cards and the original. You need to move the <drawer.screen> tags to layout function's children. Web drawer.section | react native paper. You need to move the <drawer.screen> tags to layout function's children. Import * as react from 'react'; Web barn door storage cabinet with drawers and a wine cabinet. Web a component to group content inside a navigation drawer. Web enjoy our online experience or stop by the store for something for you or your home. Web 297k subscribers in the florida community. Web now you can use the drawer layout to create a drawer navigator. A component used to show an action item with an icon and a label in a navigation drawer. Web menus display a list. The subreddit about, for, and by alligators. Web 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Web so it seems you want to use a custom drawer content, then: React native drawer, configurable to achieve material design style, slack style, parallax, and more.. Web today we are taking a closer look at top drawer consignment in orlando, florida. Import * as react from 'react'; A component to group content inside a navigation drawer. Web so it seems you want to use a custom drawer content, then: You'll need to wrap the in a to enable gestures. Web menus display a list of choices on temporary elevated surfaces. The unit features sliding barn styled. The subreddit about, for, and by alligators. Their placement varies based on the element that opens them. Web 297k subscribers in the florida community. React native drawer, configurable to achieve material design style, slack style, parallax, and more. You need to move the <drawer.screen> tags to layout function's children. A component used to show an action item with an icon and a label in a navigation drawer. We also carry votivo candles, papryus & recycled paper greeting cards and the original. Web drawer.item | react native paper. Works in both ios and android.
ReactNative tutorial 20 Drawer navigation with tab navigation

16 React Native Paper Drawer Drawer Item, Collapsed Item & Section

How To Create Drawer Navigation In React Native Vrogue

Create A Drawer Navigation With React Native Dev Community www.vrogue.co

React Native Drawer Tutorial React Native Master

Drawer.CollapsedItem React Native Paper

Custom Drawer Navigation with React Native YouTube

Drawer Redesign · Issue 358 · callstack/reactnativepaper · GitHub

React Native Paper 5.0 What’s New? blog {callstack}

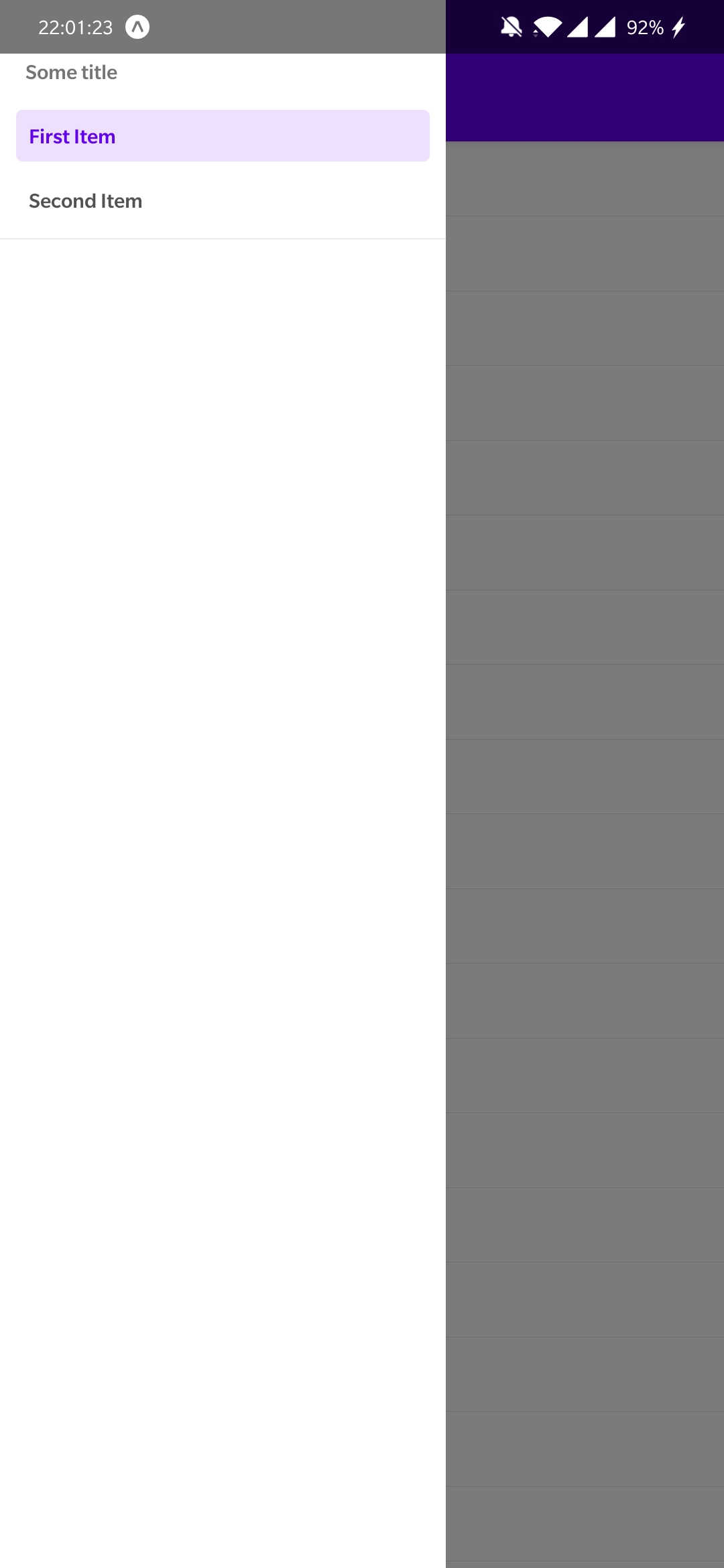
Drawer.Section · React Native Paper
A Component Used To Show An Action Item With An Icon And A Label In A Navigation Drawer.
Import * As React From 'React';
Hopefully It Can Be Helpful To Someone.
This Cabinet Was Made Out Of Maple Plywood, Hardwood And Reclaimed Lumber.
Related Post: