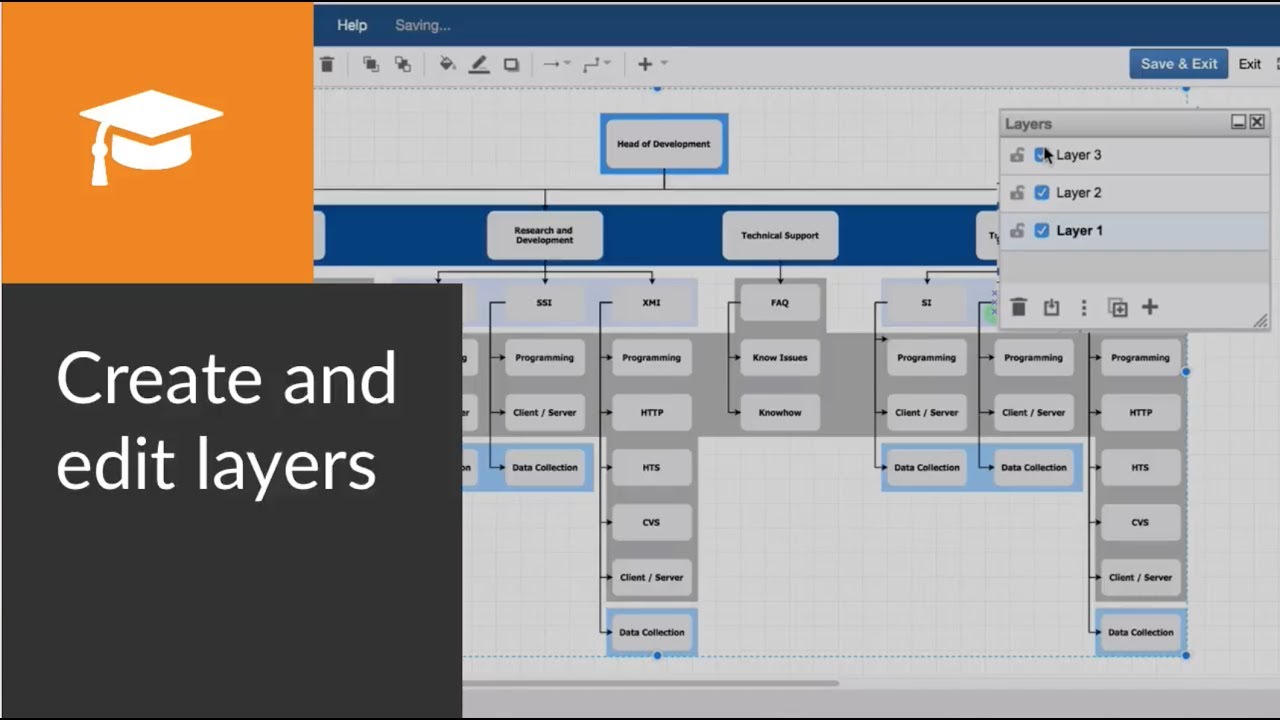
Draw Io Layers, Web i created video for you to show you how specific layer(s) can be displayed in embedded pages.
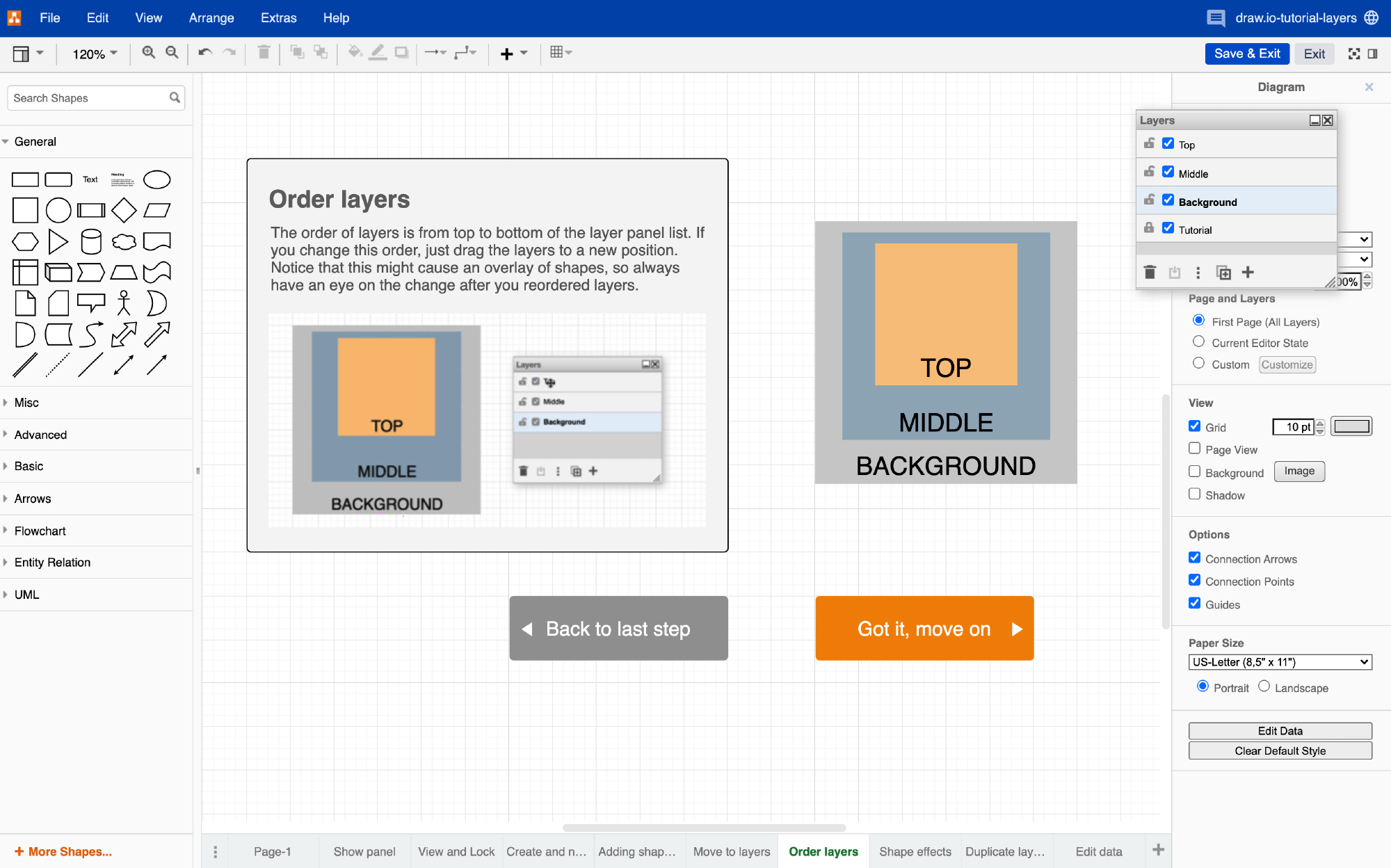
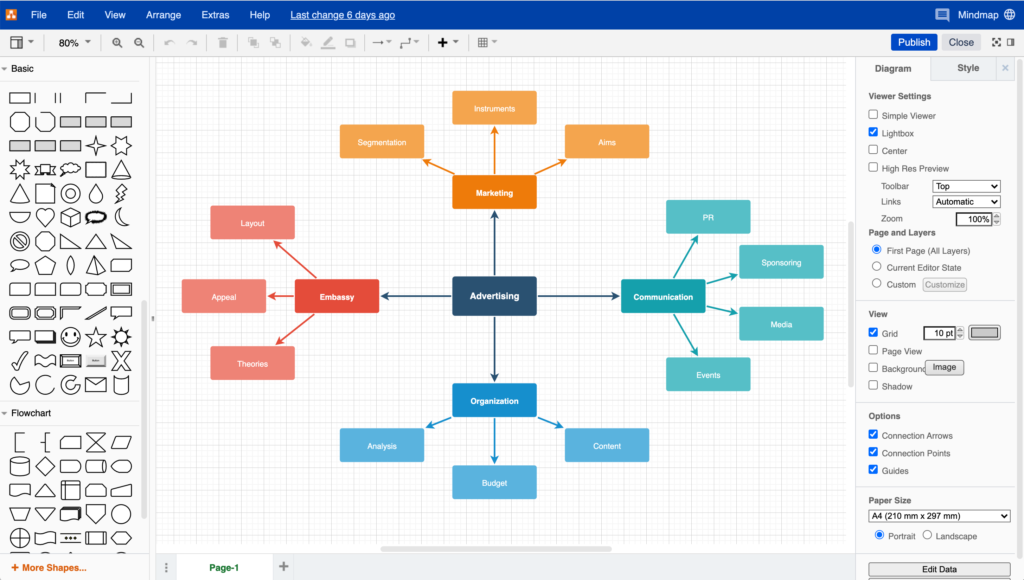
Draw Io Layers - Web when using draw.io can i create a link that will allow a button to switch a layer on and off without actually clicking on the layers area? Web you can find what you want, import an existing diagram into draw.io, add layers as necessary, and then continue to customize it to your specific needs. Custom links are small pieces of json code containing the shape or layer ids of the diagram. Web layers allow you to separate different parts of your diagram for focused editing or viewing, perfect for complex projects. In order to do this, edit layer data (click on the layer, then on the three vertical dots) and add the tags property: Web first, you need to make sure that the layer panel is visible (see menu > view > layers or cmd+shift+l ). Open your diagram in the draw.io diagrams app. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Work with shapes on layers. Web it is possible to add tags to a layer. Open your diagram in the draw.io diagrams app. Custom links are small pieces of json code containing the shape or layer ids of the diagram. Now go to the “+” icon at the bottom of the panel and. Looks like you tried to edit drawio instead edit drawio macro. Web for this service, we will create an interactive schema that. Web layers allow you to separate different parts of your diagram for focused editing or viewing, perfect for complex projects. Looks like you tried to edit drawio instead edit drawio macro. Work with shapes on layers. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Web for this service, we will. Web for this service, we will create an interactive schema that explains its architecture (the relationships between its components) in the context of its business. In the below picture i want. Web layers allow you to separate different parts of your diagram for focused editing or viewing, perfect for complex projects. In order to do this, edit layer data (click. Move shapes to another layer; Looks like you tried to edit drawio instead edit drawio macro. Work with shapes on layers. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Web the sections below explain how to work with layers in draw.io. Now go to the “+” icon at the bottom of the panel and. In the below picture i want. Open your diagram in the draw.io diagrams app. Looks like you tried to edit drawio instead edit drawio macro. Use custom links to add interactivity. Move shapes to another layer; Looks like you tried to edit drawio instead edit drawio macro. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Web it is possible to add tags to a layer. Open your diagram in the draw.io diagrams app. Web learn more about using layers in draw.io. Looks like you tried to edit drawio instead edit drawio macro. Use custom links to add interactivity. Web the sections below explain how to work with layers in draw.io. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Use custom links to add interactivity. Web learn how to use layers in a draw.io diagram: In the below picture i want. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Web learn more about using layers in draw.io. Now go to the “+” icon at the bottom of the panel and. Open your diagram in the draw.io diagrams app. In order to do this, edit layer data (click on the layer, then on the three vertical dots) and add the tags property: Web i created video for you to show you how specific layer(s) can be displayed in. Web for this service, we will create an interactive schema that explains its architecture (the relationships between its components) in the context of its business. Use custom links to add interactivity. In order to do this, edit layer data (click on the layer, then on the three vertical dots) and add the tags property: Open your diagram in the draw.io. Use custom links to add interactivity. Web learn more about using layers in draw.io. Web i created video for you to show you how specific layer(s) can be displayed in embedded pages. Custom links are small pieces of json code containing the shape or layer ids of the diagram. Now go to the “+” icon at the bottom of the panel and. Web first, you need to make sure that the layer panel is visible (see menu > view > layers or cmd+shift+l ). Web for this service, we will create an interactive schema that explains its architecture (the relationships between its components) in the context of its business. Web when using draw.io can i create a link that will allow a button to switch a layer on and off without actually clicking on the layers area? Work with shapes on layers. Web layers allow you to separate different parts of your diagram for focused editing or viewing, perfect for complex projects. Web learn how to use layers in a draw.io diagram: In order to do this, edit layer data (click on the layer, then on the three vertical dots) and add the tags property: Open your diagram in the draw.io diagrams app. Move shapes to another layer; Web it is possible to add tags to a layer. Add shapes to a layer;
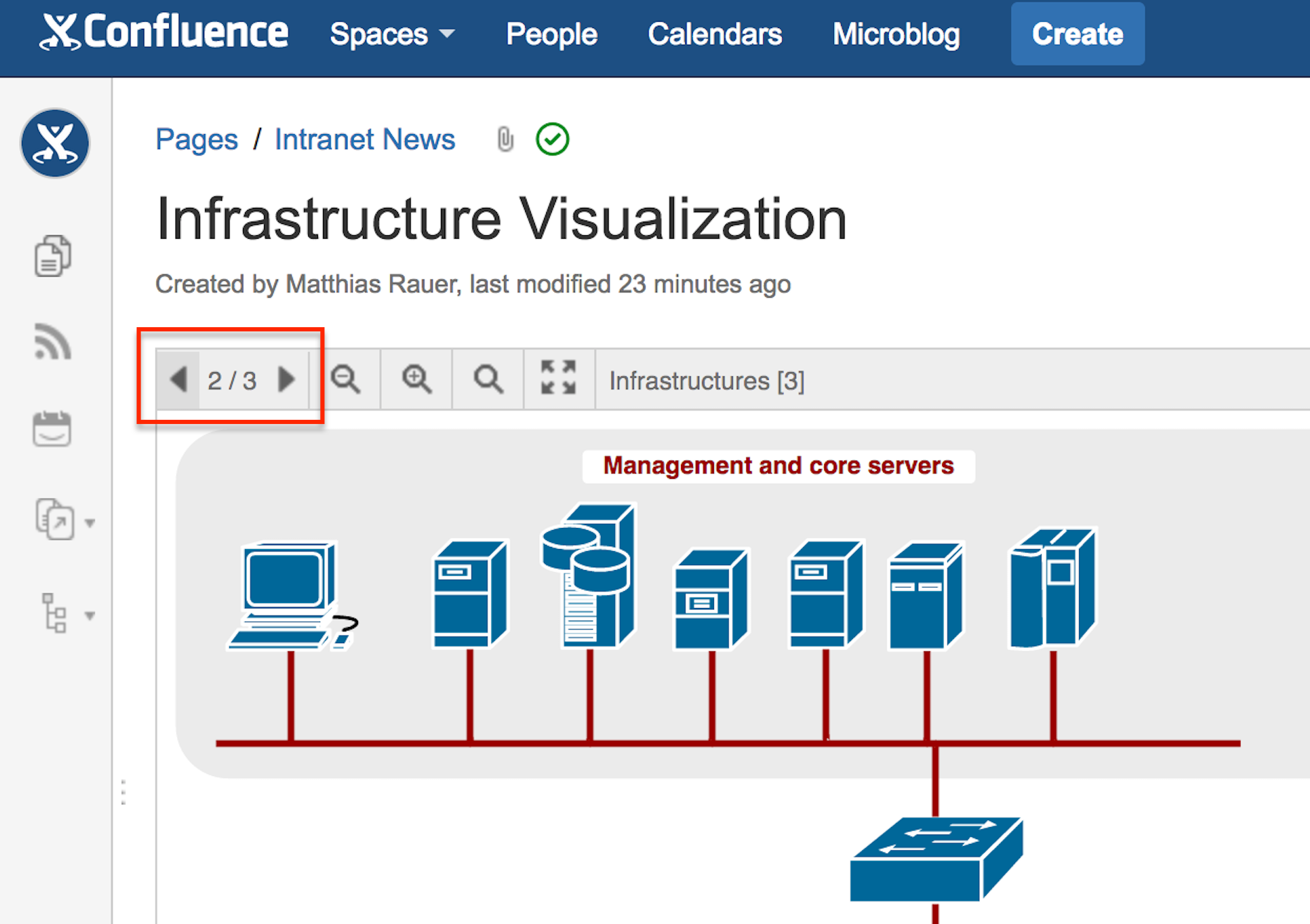
draw.io for Confluence MultiPage Diagrams draw.io

draw.io Layers playlist YouTube

Diagramming for free Draw.IO — CX Network
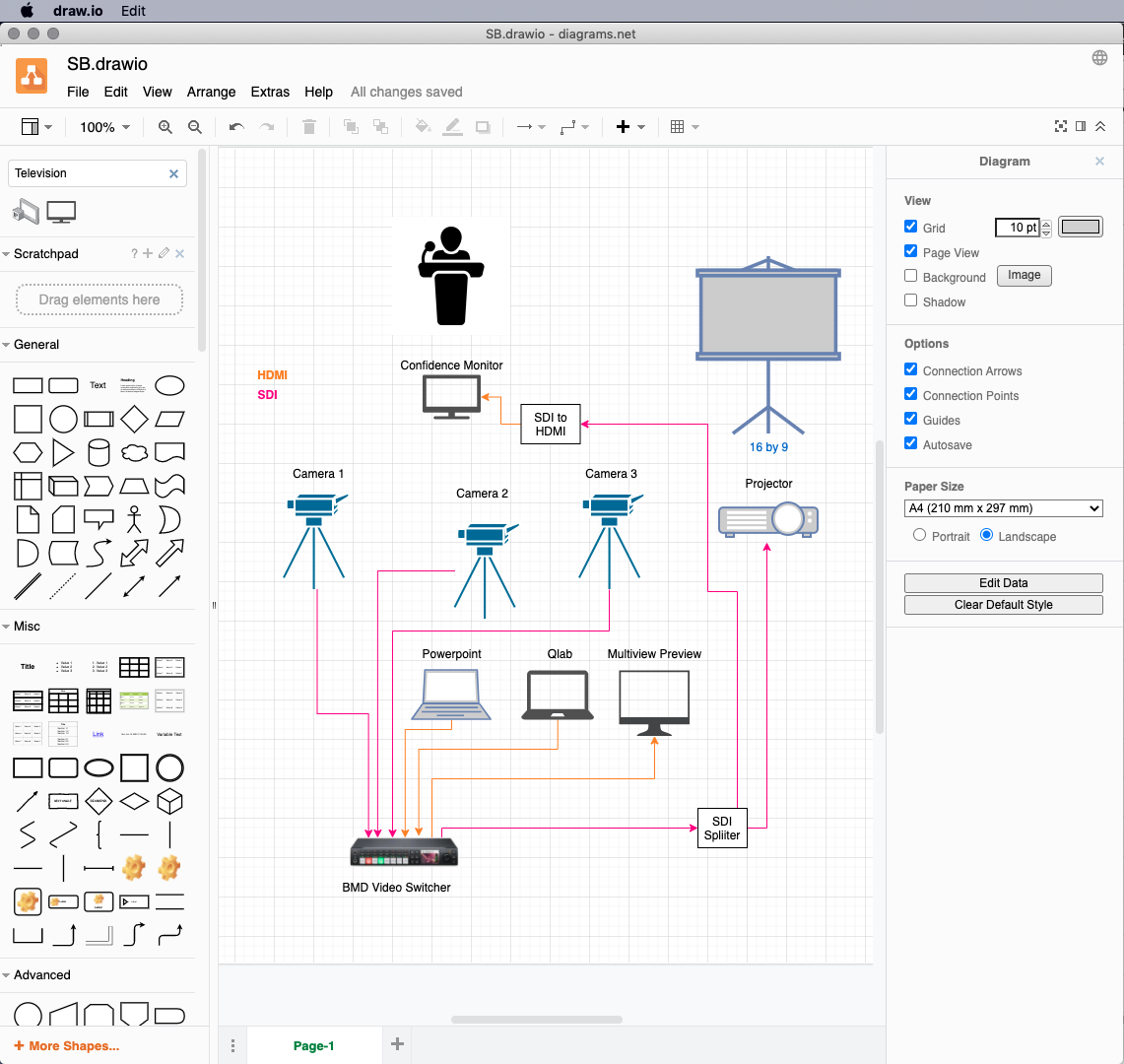
Drawio Diagram

draw.io Training Exercise 7 Create a diagram with layers and images

Interactive Tutorials draw.io

How to use layers in your draw.io diagrams YouTube

Use layers in draw.io to create interactive diagrams in Atlassian

Using Layers, an advanced draw.io feature YouTube

draw.io Diagrams for Confluence and Jira draw.io
Looks Like You Tried To Edit Drawio Instead Edit Drawio Macro.
Web The Sections Below Explain How To Work With Layers In Draw.io.
Web You Can Find What You Want, Import An Existing Diagram Into Draw.io, Add Layers As Necessary, And Then Continue To Customize It To Your Specific Needs.
In The Below Picture I Want.
Related Post: